Estos brillantes tipos de letra se pueden descargar gratis y puedes hacer lo que quieras con ellos: ¡sin condiciones!
Como escoger
Entonces, ¿cómo eliges la mejor fuente de Google para tu proyecto?Primero, deberás comprobar si es adecuado para los elementos de diseño que estás utilizando.Algunas fuentes, por ejemplo, se adaptan al cuerpo del texto de tamaño normal pero no a titulares grandes, y viceversa.También querrás saber que la familia de fuentes contiene todas las funciones que necesitas.Por ejemplo, ¿la fuente está disponible en una variedad suficiente de pesos y estilos?¿Necesita compatibilidad con varios idiomas, números, fracciones, etc.?
También habrá que tener en cuenta la legibilidad: vale, por ejemplo, comparar el O y el 0, el ly el 1, para ver hasta qué punto se distinguen.Y si necesita mucha flexibilidad de diseño, ¿existen múltiples anchos y tamaños ópticos (diferentes versiones de un tipo de letra diseñadas para usarse en diferentes tamaños) o el tipo de letra está disponible como fuente variable?
Con todo eso en mente, aquí está nuestra selección de 20 excelentes fuentes de Google para comenzar.Son gratuitos y de descarga rápida, sin ningún compromiso, así que ¿por qué no probarlos todos?
1. DM Sans de Colofón
DM Sans es un diseño sans serif geométrico de bajo contraste destinado a su uso en tamaños de texto más pequeños.Fue diseñado por Colophon como una evolución de la porción latina de ITF Poppins de Jonny Pinhorn.Admite un conjunto de glifos latinos extendidos, lo que permite la composición tipográfica en inglés y otros idiomas de Europa occidental.

2. Espacio Grotesco de Florian Karsten
Space Grotesk es un sans-serif proporcional basado en la familia Space Mono de ancho fijo de Colophon (2016).Diseñado originalmente por Florian Karsten en 2018, conserva los detalles idiosincrásicos del monoespacio al tiempo que se optimiza para mejorar la legibilidad en tamaños sin pantalla.

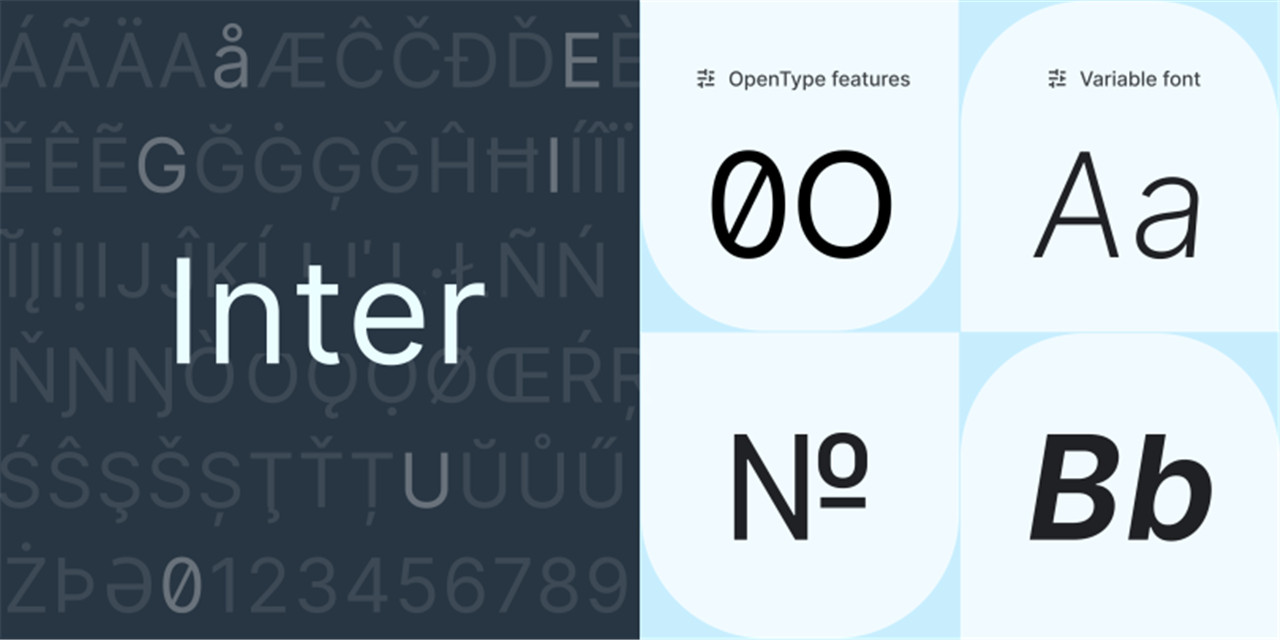
3. Inter de Rasmus Andersson
Dirigida por el diseñador de software sueco Rasmus Andersson, Inter es una fuente variable diseñada para pantallas de computadora, que presenta una altura x alta para ayudar en la legibilidad del texto en minúsculas y mayúsculas mixtas.También incluye varias funciones OpenType, incluidos números tabulares, alternativas contextuales que ajustan la puntuación según la forma de los glifos circundantes y un cero recortado para cuando necesite eliminar la ambigüedad del cero de la letra O.

4. Eczar de Vaibhav Singh
Eczar está diseñado para aportar vivacidad y vigor a la composición tipográfica multiescritura en latín y devanagari.Al proporcionar una fuerte combinación de personalidad y rendimiento, tanto en tamaños de texto como en configuraciones de visualización, esta familia de fuentes ofrece una amplia gama expresiva.Las cualidades de visualización del diseño se intensifican con el correspondiente aumento de peso, lo que hace que los pesos más pesados sean los más adecuados para titulares y fines de visualización.

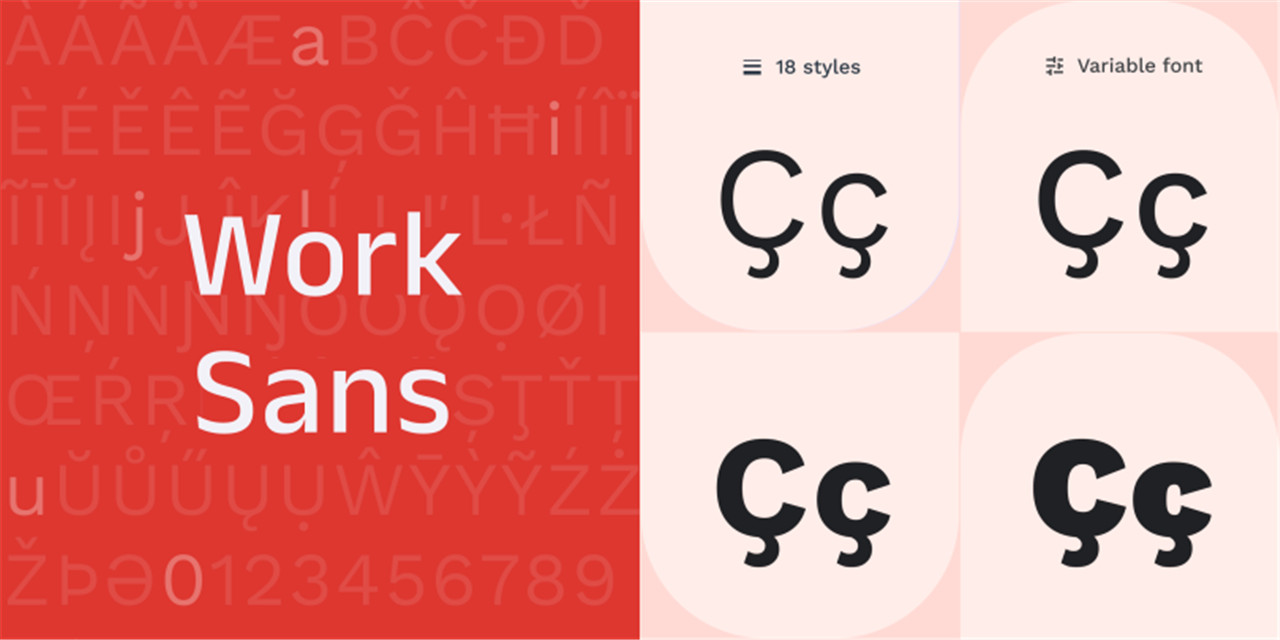
5. Trabajo Sans por Wei Huang
Basado libremente en los primeros grotescos, como los de Stephenson Blake, Miller y Richard, y Bauerschen Giesserei, Work Sans está simplificado y optimizado para resoluciones de pantalla.Por ejemplo, los signos diacríticos son más grandes de lo que serían impresos.Los pesos normales están optimizados para el uso de texto en pantalla en tamaños medianos (14-48 px), mientras que aquellos más cercanos a los pesos extremos son más adecuados para uso en pantalla.

6. Manrope de Mikhail Sharanda y Mirko Velimirovic
En 2018, Mikhail Sharanda diseñó Manrope, una familia de fuentes sans-serif moderna de código abierto.Un cruce de diferentes tipos de fuentes: semicondensada, semiredonda, semigeométrica, semidinámica y semigrotesca.Emplea variaciones mínimas del grosor de la carrera y una apertura semicerrada.En 2019, Mikhail colaboró con Mirko Velimirovic para convertirla en una fuente variable.

7. Fira de Carrois
Liderada por la fundición tipográfica berlinesa Carrois, Fira está diseñada para integrarse con el carácter de FirefoxOS de Mozilla.En términos más generales, esta familia tipográfica pretende cubrir las necesidades de legibilidad de una amplia gama de teléfonos que varían en calidad de pantalla y representación.Viene en tres anchos, todos acompañados de estilos en cursiva e incluye una variante Mono Spaced.

8. PT Serif de Alexandra Korolkova, Olga Umpeleva y Vladimir Yefimov
Lanzada por ParaType en 2010, PT Serif es una familia de fuentes pan-cirílicas.Un tipo de letra serif transicional con terminales humanistas, está diseñado para usarse junto con PT Sans y está armonizado en métricas, proporciones, pesos y diseño.Los pesos regulares y en negrita con las cursivas correspondientes forman una familia de fuentes estándar para el cuerpo del texto.Mientras tanto, dos estilos de subtítulos en regular y en cursiva se usan en tamaños de puntos pequeños.

9. Cardo de David Perry
Cardo es una fuente Unicode grande diseñada específicamente para las necesidades de clasicistas, eruditos bíblicos, medievalistas y lingüistas.También funciona bien para la composición tipográfica general en proyectos que buscan una apariencia del "viejo mundo".Su gran conjunto de caracteres admite muchos lenguajes modernos, así como los requeridos por los académicos.El conjunto de fuentes incluye ligaduras, números de estilo antiguo, versalitas verdaderas y una variedad de caracteres de puntuación y espacio.

10. Libre Franklin de Pablo Impallari
Dirigido por la fundición tipográfica argentina Impallari Type, Libre Franklin es una interpretación y expansión del clásico tipo de letra Franklin Gothic de Morris Fuller Benton.Este versátil sans-serif es bueno para usar en el cuerpo del texto y en los titulares, y sus caracteres presentan esquinas redondeadas distintivas que se hacen evidentes en tamaños grandes.

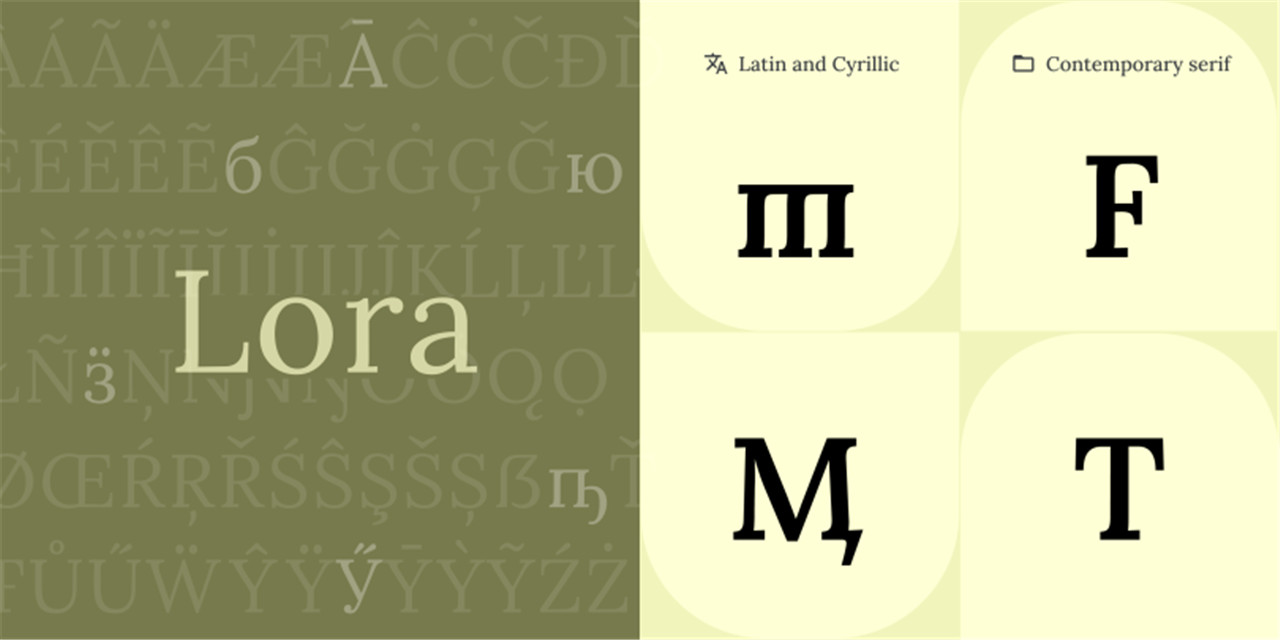
11. Lora de Cyreal
Lora, una fuente contemporánea con raíces en la caligrafía, es muy adecuada para usar en el cuerpo del texto.Caracterizado por un contraste moderado, curvas cepilladas y serifas impactantes, transmite sin esfuerzo el ambiente de una historia o un ensayo de arte moderno.Optimizado para pantallas, también funciona bien en forma impresa y se actualizó a una fuente variable desde 2019.

12. Exhibición Playfair de Claus Eggers Sørensen
Inspirada en las letras de John Baskerville y los diseños 'Scotch Roman' de finales del siglo XVIII, Playfair es una fuente de exhibición de transición con alto contraste y líneas delicadas.Adecuado para usar en tamaños grandes, funciona bien acompañado de Georgia para el cuerpo del texto.

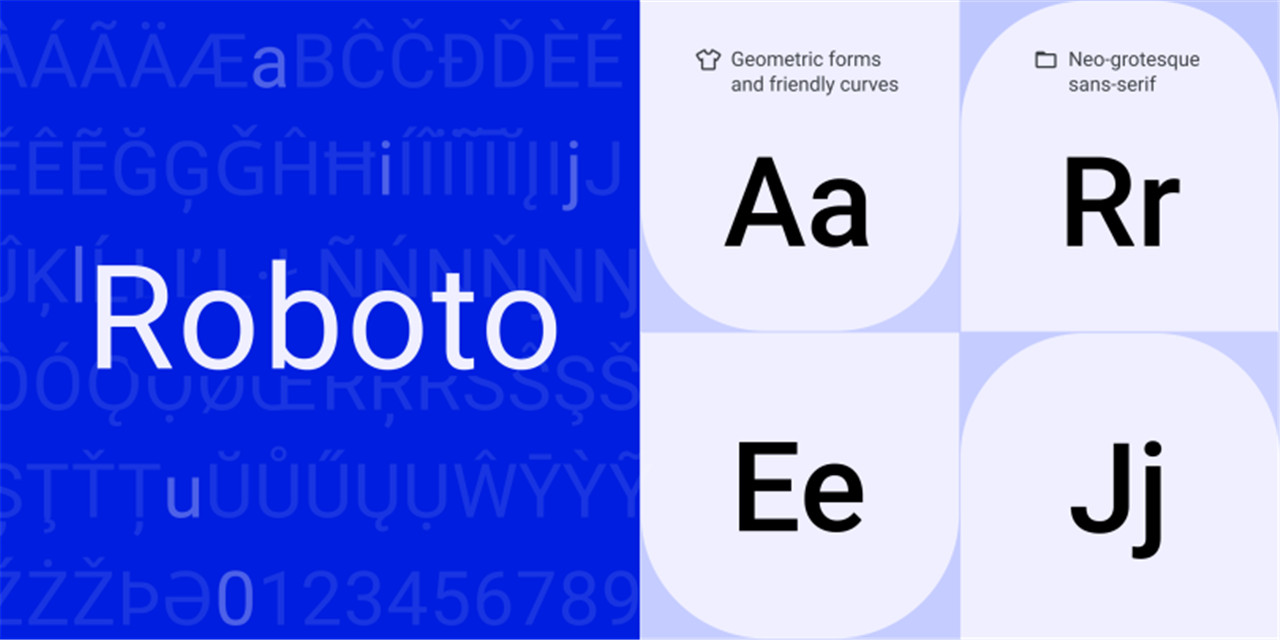
13. Roboto de Christian Robertson
Roboto es una familia tipográfica sans-serif neogrotesca desarrollada originalmente por Google como fuente del sistema operativo Android.Tiene un esqueleto mecánico y las formas son en gran medida geométricas, con curvas amigables y abiertas.Al proporcionar un ritmo de lectura natural que se encuentra más comúnmente en los tipos humanistas y serif, la familia regular se puede usar junto con la familia Roboto Condensed y la familia Roboto Slab.

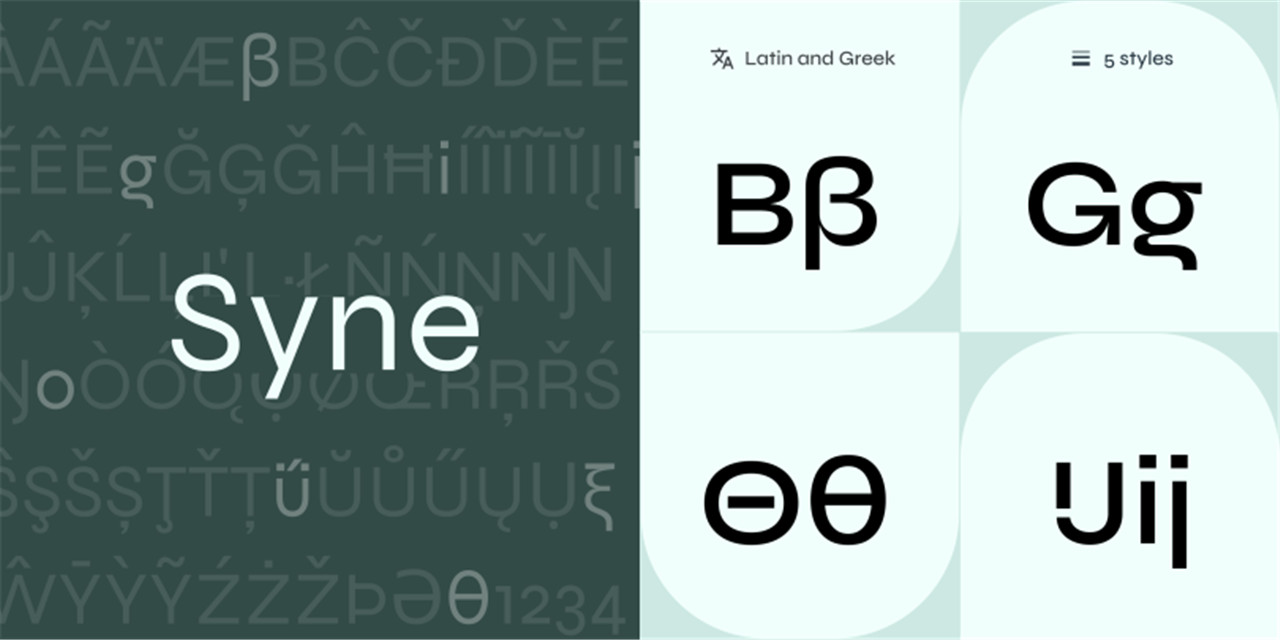
14. Syne de Bonjour Monde
Conceptualizado por Bonjour Monde y diseñado por Lucas Descroix con la ayuda de Arman Mohtadji, Syne fue diseñado originalmente en 2017 para el centro de arte parisino Synesthésies.Representa una exploración de asociaciones atípicas de pesos y estilos y es una buena opción para cualquiera que esté dispuesto a tomar decisiones radicales en diseño gráfico.En 2022 se añadió una escritura griega diseñada por George Triantafyllakos.

15. Libre Baskerville de Impallari Type
Libre Baskerville es una fuente web optimizada para el cuerpo del texto, normalmente de 16 píxeles.Se basa en el clásico Baskerville de 1941 de American Type Founders, pero tiene una altura x más alta, contadores más anchos y un poco menos de contraste, lo que le permite funcionar bien para la lectura en pantalla.

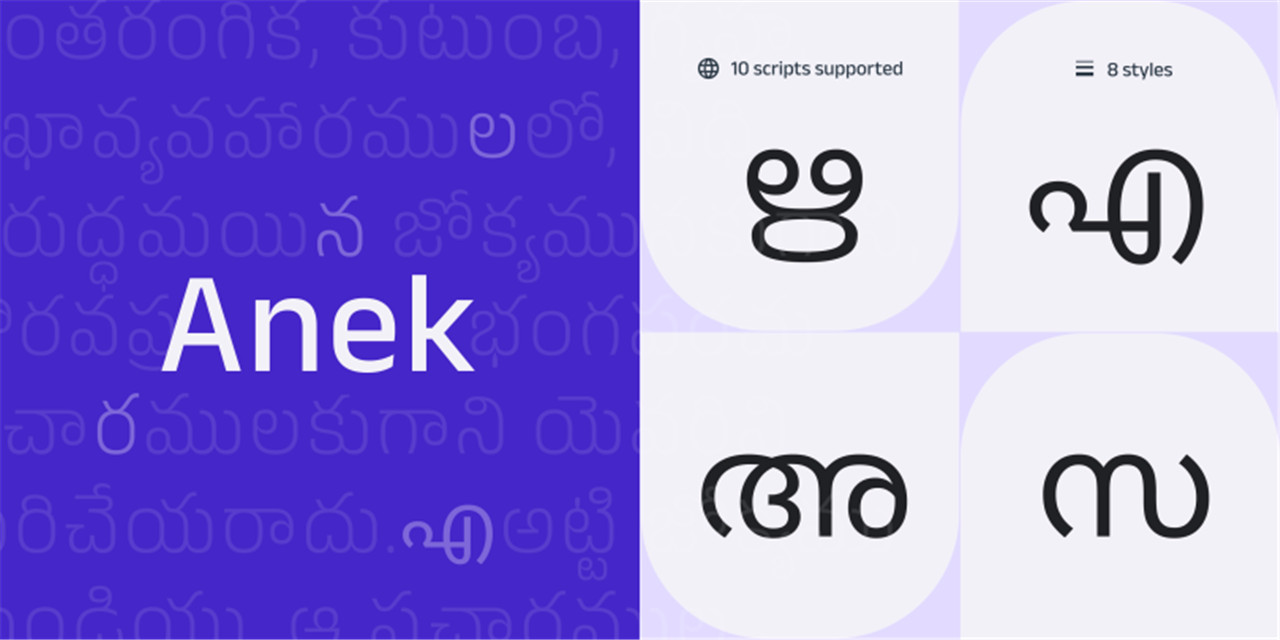
16. Anek por tipo Ek
Anek es una nueva interpretación de las tradiciones literarias de la India.En su forma más condensada, las formas capsulares mantienen las estructuras compactas, proporcionando una textura gráfica.En el extremo más amplio del espectro, el espacio adicional para las piernas permite que cada letra bostece y se estire en su mensaje.Y en los pesos más atrevidos, es ideal para titulares y marcas denominativas.Anek viene en 10 guiones: bengalí, devanagari, kannada, latín, gujarati, gurrmukhi, malayalam, odia, tamil y telugu.

17. Arenas movedizas de Andrew Paglinawan
Creada por Andrew Paglinawan en 2008 utilizando formas geométricas como base central, Quicksand es una pantalla sans serif con terminales redondeados.Se utiliza mejor con fines de visualización, pero sigue siendo lo suficientemente legible como para usarlo también en tamaños pequeños.En 2016, Thomas Jockin la revisó minuciosamente y, en 2019, Mirko Velimirovic la convirtió en una fuente variable.

18. Cormorán de Christian Thalmann
Cormorant es una familia de tipo display serif inspirada en los diseños del siglo XVI de Claude Garamont.Comprende un total de 45 archivos de fuentes que abarcan nueve estilos visuales diferentes y cinco pesos.Cormorant es la versión estándar, Cormorant Garamond presenta contadores más grandes, Cormorant Infant presenta a y g de un solo piso, Cormorant Unicase mezcla formas minúsculas y mayúsculas, y Cormorant Upright es un diseño en cursiva.

19. Alegreya de Juan Pablo del Peral, Huerta Tipográfica
Alegreya es una tipografía diseñada para la literatura.Transmite un ritmo dinámico y variado que facilita la lectura de textos extensos y traduce el espíritu de las letras caligráficas al lenguaje tipográfico contemporáneo.Esta "súper familia", que incluye familias serif y sans-serif, proporciona un texto fuerte y armonioso.

20. Poppins de Indian Type Foundry
Poppins es una sans serif geométrica compatible con los sistemas de escritura devanagari y latino.Muchos de los glifos latinos, como el signo comercial, son más construidos y racionalistas de lo habitual, mientras que el diseño Devanagari es el primer tipo de letra con una variedad de pesos en este género.Ambos se basan en la geometría pura, particularmente en los círculos.Cada forma de letra es casi monolineal, con correcciones ópticas aplicadas a las uniones de los trazos cuando es necesario para mantener un color tipográfico uniforme.

Hora de publicación: 11 de octubre de 2022
